
12 Best jQuery Notification Plugins OnAirCode
gridscrolling.js is a plugin for positioning sections and asides in a grid & allowing for easy cursor key navigation. Flickerplate Flickerplate is a responsive, touch-enabled and lightweight plugin that allows you to 'flick' through content. jInvertScroll

10 Best jQuery Plugins
Popular Plugins Bootstrap 4 Step Wizard Style Interface - Smart Wizard.js Step Wizard Bootstrap 3/4 Select Dropdown With Filter Search In jQuery Plugin. Form Photo Viewer with jQuery Plugin - photoviewer.js LightBox Horizontal Scroll Mousewheel In jQuery Layout Vertical/Horizontal Scroll One Page In jQuery - FullPage.js Layout

15+ Best JQuery Table Plugins » CSS Author
Best jQuery Plugins Plugins & Tutorials with Demo Skeletabs : jQuery Accessible Responsive Tab Plugin November 10, 2020 | Plugins, Responsive, Tabs Skeletabs is an open source jQuery plugin that provides tabbed browsing feature to your web contents.

27 Best jQuery Animation Plugins Bashooka Jquery, Web graphic design, Plugins
22 brilliant jQuery plugins By Pele Grosvenor published 16 August 2021 Our pick of the best jQuery plugins that can save you time and effort. (Image credit: Tim Arbaev via iStock/Getty Images Plus)

5 + Best WordPress jQuery Plugins 2023 WPAnything
Latest Updated Plugins Accessible Customizable HTML5, YouTube And Vimeo Player Plugin - plyr Custom Credit Card Form With jQuery For Checkout - Card.js Image/video Lightbox Gallery Plugin - lightGallery Submit Form Validation Plugin - jQuery Validation Keyword Search Highlighting Plugin In jQuery - mark.js

Top 12 jQuery Plugins For Enhancing a Website
BONUS Best JQuery Plugins: nanoGALLERY2. nanoGALLERY2 is meant to reposition your picture events, as well as offers multi-level route in collections, lightbox, combinable drift repercussions for thumbnails, slide show, pagination, picture, and fullscreen languid load. It is touch-empowered, receptive, fast as well as it boosts distributed storage.

15 Best jQuery Plugins to Make Responsive Design Easier
Muuri is one of the best jQuery plugin for creating flexible layouts. Its layout system allows developers to position grid items of assorted sizes within a container in pretty much any way imaginable. It is responsive, sortable, filterable and draggable.

15 Best jQuery Plugins to Make Responsive Design Easier
The Best jQuery plugins Free collection of the premium widgets with a diverse functionality for rising user activity and cover all key e-commerce tasks. Handy setting up, a wide choice of personalizing settings and expert assistance. Categories All plugins Social 11 Reviews 11 E-commerce 6 Chats 5 Forms 3 Video 2 Audio 4 Tools 24

Best jQuery Plugins From 2013 jQuery By Example
The best jQuery plugin for creating side menus and the easiest way for doing your menu responsive. Website Sidr →. Swipebox. Swipebox is a jQuery "lightbox" plugin for desktop, mobile and tablet. Website Swipebox →. Photoset Grid. A simple jQuery plugin to arrange images into a flexible grid, based on Tumblr's photoset feature.

101+ Best jQuery Tooltip Plugins & Tutorials with Demo by Krissanawat Kaewsanmuang Medium
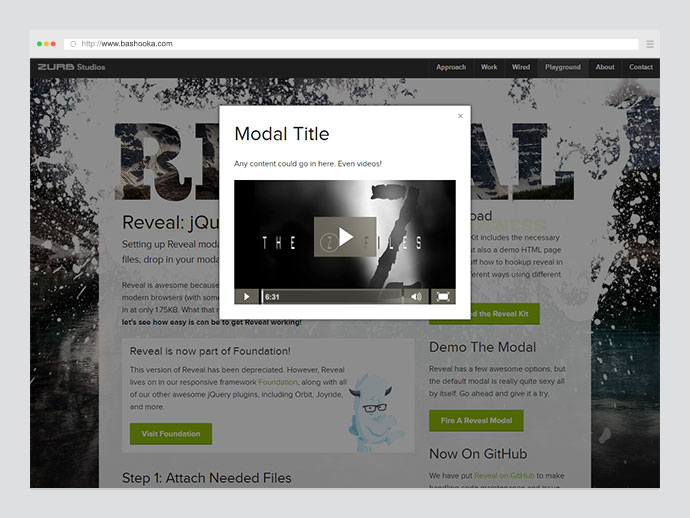
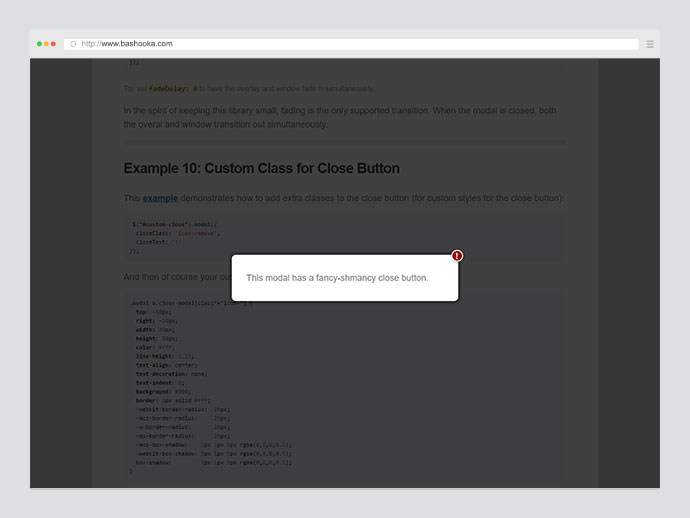
1. SSI Modal ssi-modal is an open source modal window plugin created by using jQuery. It has many options and it's super flexible. This plugin is responsive, mobile friendly, customizable and packed with lots of useful features. Demo & Download 2. SmartMenu SmartMenu is a user-friendly, highly customizable and responsive jQuery mega menu plugin.

20 Best jQuery Modal Plugins of 2023
Here are 40 awesome and free jQuery plugins that just about every web developer should check out. 2 Million+ Digital Assets, With Unlimited Downloads Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.

12 Best jQuery Lazy Load Plugins OnAirCode
130 Best Jquery Plugins - jQuery is a popular JavaScript library that makes making web pages and applications quicker and easier. It is so popular that Google,Microsoft, ESPN, IBM and Twitter use jQuery on their sites. By eliminating unnecessary markup on the codes, jQuery makes JavaScript writing easy and short. One line of a jQuery code would achieve the same result as compared to 20 lines.

Top 10 resources for jQuery plugins
Some of the best jQuery plugins are listed below: Table of Contents Color Picker Rich Text Editors Slider Tooltip Gallery Tab Layout Image Navigation Scrolling Face Detection SVG Image Cropping Timeline Create Flip Effects Wizard Lazy Load Auto Complete Audio Maps Create Responsive Navigation Menu Transition Create One Page Website

20 Best jQuery Modal Plugins of 2023
A curated list of awesome jQuery plugins, resources and other shiny things. - GitHub - petk/awesome-jquery: A curated list of awesome jQuery plugins, resources and other shiny things.

10 best jquery slider plugins for best website design Responsive jquery content slider plugin
Flotcharts This is more than just a simple chart plugin. While it's easy to use thanks to the API documentation, it also comes with advanced functionality like real-time plotting and beautiful aesthetics. pickadate.js Responsive and customizable, pickadate.js makes creating a date or time selection box as easy as installing this lightweight plugin.

6 Best jQuery Plugins for Social Media Sharing 2023 Colorlib
DateBox is a jQuery-mobile based date and time picker.Four display mode Standard, click-outside-to-close popup mode, Forced input modal popup mode, Unique page dialog mode, Inline mode. Features.